Comunicación visual orientada a la educación a distancia
Prof.
Nelba Quintana
nelbaq@gmail.com
El departamento de Educación a Distancia de la Universidad Nacional de La Plata ofreció a comienzos del año 2011 un curso a distancia de comunicación visual para docentes durante el cual los participantes aprendieron a desarrollar una estrategia comunicacional efectiva y coherente entre la carga semántica de un mensaje y su materialización a través de una apropiada sintaxis gráfica. El objetivo del presente trabajo es señalar los temas puntuales para tener en cuenta al momento de diseñar materiales educativos orientados a la educación a distancia.
Anatomía del ciberespacio y la importancia del diseño
 Si se considera
diseñar material educativo para la modalidad a distancia, es fundamental
comprender la esencia y función del diseño de materiales en el ciberespacio (término que surge de la
unión de cibernética y espacio).
Si se considera
diseñar material educativo para la modalidad a distancia, es fundamental
comprender la esencia y función del diseño de materiales en el ciberespacio (término que surge de la
unión de cibernética y espacio).
El ciberespacio es el entorno en el cual tiene lugar la EaD y sobre el cual el diseño generará herramientas e interfaces de comunicación.
Javier Echeverría (1994) desarrolla una taxonomía de tres entornos en los que el hombre ha vivido y se ha comunicado para llegar al ciberespacio. El primer entorno es el entorno natural e incluye el cuerpo humano (como entorno vital) en interacción con el medio exterior. La interacción se realiza a través de los sentidos los cuales pueden registrar diferentes tipos de datos según distintos grados de la distancia. En este entorno se incluyen las primeras formas y organizaciones sociales que han constituido los hombres, y el medio de comunicación es el aire. En el segundo entorno aparece el diseño. Este entorno es social y culturalmente más complejo, ya que incluye ciudades y pueblos y otro tipo de artefactos para el intercambio social y para vivir más confortablemente. El tercer entorno está constituido como una gran ciudad donde se organizan múltiples formas sociales complejas, ya que implican la idea de una ciudad global y a distancia. Para vivir en el tercer entorno, el diseño se hace imprescindible a fin de poder comunicar información a los usuarios de una forma efectiva. Sin la intervención del diseño, la presentación del conocimiento y la comunicación no funcionan, pues el conocimiento necesita ser mediatizado por una interfaz que pueda ser percibida y asimilada.
Diseñando material educativo para el ciberespacio
Gracias a las nuevas tecnologías, la educación a distancia (EaD) ha cobrado mayor presencia en la vida actual de todas las instituciones educativas ofreciendo acceso al nivel académico a estudiantes y la posibilidad de continuar con carreras de posgrado a graduados.
El uso de materiales didácticos juega un rol preponderante en la EaD, debido a que ayudan a incrementar la comunicación y a ampliar el ambiente de aprendizaje. Los docentes-autores de materiales específicos para EaD generalmente operan de forma subjetiva o intuitiva en la construcción visual de los mismos. La pregunta a la hora de diseñar material educativo es: ¿La subjetividad e intuición del educador son suficientes para tal fin?
 Si la audiencia
educativa pertenece a la generación TIC, se debe tener en cuenta que estos
alumnos han crecido acompañados de pantallas de televisor y computadora, y al
ritmo del video clip. Por esta razón, necesitan una mayor estimulación visual
para captar su atención debido a que están capacitados para observar muchos
detalles a la vez. Al diseñar material EaD para ellos, los estímulos visuales
deberán abundar o será difícil mantener su atención.
Si la audiencia
educativa pertenece a la generación TIC, se debe tener en cuenta que estos
alumnos han crecido acompañados de pantallas de televisor y computadora, y al
ritmo del video clip. Por esta razón, necesitan una mayor estimulación visual
para captar su atención debido a que están capacitados para observar muchos
detalles a la vez. Al diseñar material EaD para ellos, los estímulos visuales
deberán abundar o será difícil mantener su atención.
Deben incluirse imágenes fijas lineales y superpuestas, videos cortos, gráficos, infografías, esquemas, mapas semánticos de imágenes, y de ser posible, presentar varios de estos elementos en forma simultánea.



Comenzando a diseñar
 En todo material educativo es
imprescindible disponer la información con claridad y lógica para que se lea
con rapidez y poco esfuerzo, con más razón en la modalidad a distancia en la
que los docentes y estudiantes se encuentran separados geográficamente.
Sintéticamente, la EaD supone que los materiales de enseñanza deben ser
preparados de antemano cuidadosamente por el equipo docente.
En todo material educativo es
imprescindible disponer la información con claridad y lógica para que se lea
con rapidez y poco esfuerzo, con más razón en la modalidad a distancia en la
que los docentes y estudiantes se encuentran separados geográficamente.
Sintéticamente, la EaD supone que los materiales de enseñanza deben ser
preparados de antemano cuidadosamente por el equipo docente.
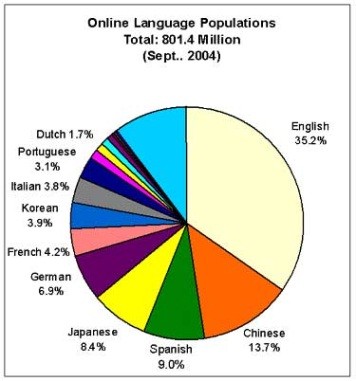
Para ello, los elementos básicos que constituyen la fuente compositiva de cualquier clase de material y mensaje visual deben estar articulados.
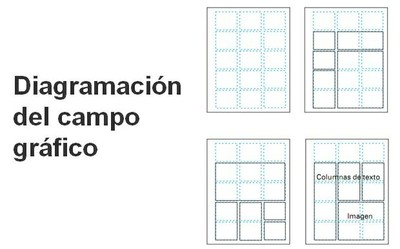
El campo gráfico
Este proceso de diagramación se inicia estableciendo un sistema de ordenamiento a partir de una estructura que se llama grilla. En la grilla se disponen las columnas, las calles, los módulos y los márgenes.

La diagramación tiene condicionantes tales como: los diferentes hábitos de lectura – tienen mayor valor a las zonas superiores que a las inferiores, la lectura de izquierda a derecha-, las convenciones que se establecen para los diferentes géneros literarios (párrafo, capítulo, estrofa, etc.), las características del soporte utilizado y las características perceptuales de la audiencia a la que va dirigido el material.
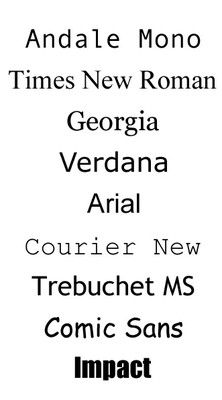
Tipografía
En cuanto a la tipografía, cabe señalar que la forma de la letra se compone de trazos que pueden ser uniformes o modulados, con serif o sin serif. El grado de modulación y la forma de los serifs o serifas representan las características distintivas de las letras dando lugar a las familias tipográficas:



La elección de la familia tipográfica a utilizar depende de varios factores y es necesario conocer las características de cada una para decidir cual es la opción más adecuada al objetivo comunicacional. Por ejemplo, veloz / v el o z. La primera opción no sería la más acertada debido a que da idea de pesadez mientras que la segunda opción, al estar las letras separadas y en bastardilla, da la idea de desplazamiento. En el caso de Antiguo / Antiguo la segunda opción podría ser considerada la más acertada ya que simula la caligrafía gótica de la edad media. La comodidad de lectura es difícil de definir al depender del grado de visión del usuario.
Cabe señalar que los alfabetos con serifas son más adecuados para la letra impresa y para la lectura de textos largos debido a que los trazos finos y los remates ayudan al ojo a fijar la atención y seguir una línea en un conjunto de texto, facilitando la lectura rápida y evitando la monotonía.
Las fuentes sin serifas son especialmente indicadas para su visualización en la pantalla de un ordenador, resultando muy legibles a pequeños formatos (dispositivos móviles), y bellas y limpias a tamaños grandes. Sin embargo, no están aconsejadas para textos largos, ya que resultan monótonas y difíciles de seguir.
Color
 La elección del color es un aspecto muy
importante debido a que los colores influyen psicológicamente en el espectador
y tienen una relación intensa con las emociones: unos colores tranquilizan
mientras que otros exaltan, agobian o deprimen. Es por eso que debemos prestar
atención a la elección cromática basados en el efecto que se quiere causar en
el lector. Las composiciones de textos a color sobre fondos de color tienen un
orden de visibilidad. En la escala de mayor a menor visibilidad se encuentran:
negro sobre blanco/amarillo; rojo/verde sobre blanco; blanco sobre
rojo/azul/verde: amarillo sobre negro: blanco sobre negro: verde sobre rojo.
La elección del color es un aspecto muy
importante debido a que los colores influyen psicológicamente en el espectador
y tienen una relación intensa con las emociones: unos colores tranquilizan
mientras que otros exaltan, agobian o deprimen. Es por eso que debemos prestar
atención a la elección cromática basados en el efecto que se quiere causar en
el lector. Las composiciones de textos a color sobre fondos de color tienen un
orden de visibilidad. En la escala de mayor a menor visibilidad se encuentran:
negro sobre blanco/amarillo; rojo/verde sobre blanco; blanco sobre
rojo/azul/verde: amarillo sobre negro: blanco sobre negro: verde sobre rojo.
Imágenes
 Con referencia a la imagen, se debe tener
presente que su función en la comunicación visual no es la de repetir un
discurso ya desarrollado por el texto, sino completarlo. Por lo que se deberá
evaluar la necesidad de incluir o no una imagen y, de ser necesaria, cuál es la
más conveniente.
Con referencia a la imagen, se debe tener
presente que su función en la comunicación visual no es la de repetir un
discurso ya desarrollado por el texto, sino completarlo. Por lo que se deberá
evaluar la necesidad de incluir o no una imagen y, de ser necesaria, cuál es la
más conveniente.
Toda imagen es polisémica - implica una serie de significados diversos -. En una pieza informativa o educativa la imagen seleccionada no podrá tener el mismo grado de polisemia que le está permitido en una pieza artística. Cabe destacar el derecho a copia o copyright que es el conjunto de normas jurídicas que protegen la parte partrimonial de los autores. En contra de lo que piensa la mayoría de la gente, una foto o imagen publicada en Internet no implica que se pueda usar libremente. Si se utiliza una imagen es necesario dar siempre crédito al autor de la misma al igual que lo hacemos cuando citamos un texto. Otra opción es usar colecciones de fotos gratuitas.
Conclusión
Tal como se ha expuesto, el diseño de los recursos didácticos para EaD requieren de una atención cuidadosa para que esta práctica educativa mediada por tecnología sea eficaz.
Bibliografía
Oviedo, Gilberto Leonardo. La definición del concepto de percepción en pscicología con base en la teoría de la Gestalt. Revista de estudios sociales Nº18, 2004, p.89 a 96.
Valverde Berrocoso, Jesús (2011) La imagen. Universidad de Extemadura. España
Rosenberg, Marc (2001) E-Learning. Estrategias para transmitir conocimiento en la era digital. Colombia: McGraw Hill
Royo J. (2004) Diseño Digital. Editorial Paidós. España
Echeverría, Javier. (1994) Telépolis. Barcelona: Ediciones Destino (Colección Ensayo, nº17), 189 p
<http://www.fadu.uba.ar/sitios/sicyt/color/2005topi.pdf> [Consulta: 9 de mayo 2011]
<http://www.cognicion.net/index.php?option=com_content&task=view&id=376&Itemid=1> [Consulta: 16 de mayo 2011]